안녕하세요.
오늘은 모바일 어플리케이션 개발 방법에 관한 이야기를 해볼까 합니다.
'모바일 어플리케이션 개발 방법'이라 하면 여러가지가 떠오르실 텐데요.
언어적 측면에서 생각한다면 Java, Kotlin, Objective - C, Swift가 떠오르시는 분이 계실테고,
IDE 관점에서 생각하신다면 안드로이드 스튜디오와 Xcode가,
소프트웨어공학 관점에서 본다면 설계부터 기능명세서, 유지보수 등을 떠올리실 분들도 있겠지요.
그 중에서도 오늘 이야기하고 싶은 주제는 바로
'플랫폼 시각에서 바라본 어플리케이션 개발 방법' 입니다.

스마트폰 플랫폼의 경우 애플의 iOS와 구글의 Android로 양분되어 있습니다.
그에 따라 스마트폰 애플리케이션 역시 iOS와 Android를 각각 개발하고 서비스해야 하지요.
하지만 각 플랫폼이 다르고,
사용하는 언어도 다르며,
디자인 시스템이 다르고,
개발자도 다르다면 내부 로직 역시 달라질 수 있어
동일한 서비스이지만 플랫폼에 따라 다른 애플리케이션 처럼 느껴질 수 있습니다.
회사 입장에서도 하나의 서비스를 2개의 플랫폼에서 각각 개발해야 하니,
개발비용과 유지보수 비용도 한 개의 플랫폼을 타겟으로 잡는것보다 비용이 더 많이 들겠지요.
이러한 불편함을 줄이고자 플랫폼간의 경계를 줄여보려는 여러 앱 개발 방법이 등장하였고,
지금부터 같이 살펴보겠습니다.
1. 네이티브 (Native)

Native란, 의미 자체는 원주민, 현지인, 태어난 곳의 라는 뜻을 가지고 있습니다.
즉, 특정 하드웨어 또는 플랫폼에 종속되어 실행되는 프로그램을 의미합니다.
PC의 경우 Windows와 Mac에서 각각 프로그램을 개발하는 경우,
스마트폰의 경우 Android와 iOS를 각각 개발하는 경우가 여기에 속합니다.
계산기, 카메라, 갤러리, 메시지 등등 대부분의 어플리케이션이 여기에 속한다 볼 수 있으며, 가장 보편적인 앱 개발 방법입니다.
한 플랫폼만을 위한 서비스이다 보니, 해당 플랫폼의 성능과 기능을 모두 사용할 수 있습니다.
하지만 그만큼 플랫폼별로 개발자를 따로 구해야 하고, 유지보수도 각각 해야한다는 단점이 있습니다.
네이티브 앱의 장점
- 기기의 성능을 100% 발휘할 수 있다
- 기기의 기능을 모두 사용할 수 있다 (GPS, Bluetooth, 마이크 등)
네이티브 앱의 단점
- 각 플랫폼을 각각 개발해야 한다
- 내부 로직이 서로 달라질 수 있다
- 각 플랫폼의 디자인 시스템이 다를 경우, 서로 다른 디자인이 나올 수 있다
2. 모바일 웹 앱
모바일 웹 앱은 모바일 환경에 맞게 제작한 웹사이트 입니다.
앱 마켓에서 다운로드하여 실행하는 다른 앱과 달리,
스마트폰의 모바일 브라우저를 이용해 url을 통해 접속합니다.


네이버 홈페이지의 경우, PC로 접속했을 때와
모바일 브라우저를 사용하여 접속했을 때 화면이 다르죠?
이와 같이 모바일 환경에 맞게 제작한 웹페이지를 모바일 웹 앱이라 합니다.
웹 기술을 이용하여 모바일 앱을 개발할 수 있고, 안드로이드와 iOS 모두 한번에 대응할 수 있다는 장점이 있습니다.
url과 인터넷 브라우저를 통해 접속하므로
굳이 설치하지 않는다는 장점이 있지만,
반대로 설치해서 사용하고 싶은 사용자에겐 단점이 될 수도 있지요.
또한, 웹 페이지인 만큼 성능저하와 기기의 기능을 모두 사용하지는 못한다는 단점이 있습니다.
모바일 웹 앱의 장점
- 웹 기술(html, css, javascript 등)을 사용하여 모바일 앱 개발
- 앱을 설치할 필요가 없이 브라우저와 URL를 통해 접속
- 여러 플랫폼 대응 가능
모바일 웹 앱의 단점
- 설치하여 사용하고 싶은 사용자들에겐 오히려 마이너스 요소
- 기기의 성능과 기능을 100% 발휘하지 못함
- 인터넷이 필수적으로 필요하며, 인터넷 환경 따라 성능이 저하될 수 있음
3. 하이브리드 웹 앱
하이브리드 웹 앱은 이름에서 유추할 수 있듯이,
모바일 웹 앱과 네이티브 앱을 섞은 형태입니다.
주로 네이티브 웹 위에 웹 뷰(Web View)를 사용해 웹을 띄우는 방식으로 구현됩니다.

네이버 앱이나 쇼핑몰 어플리케이션을 생각하면 쉽습니다.
네이티브로 개발된 앱 위에, 웹페이지를 띄우는 웹 뷰 영역을 삽입해 구현합니다.
웹 뷰 영역은 웹 기술을 사용해 개발되며,
네이티브 영역은 각 플랫폼의 개발 언어 (Andorid - Java, Kotlin, iOS - Objective-C, Swift)로 개발됩니다.
모바일 웹 앱과 하이브리드 웹 앱이 헷갈릴 수 있는데,
마켓에서 설치하느냐 (하이브리드),
모바일 브라우저와 url을 통해 접속하느냐 (모바일 웹 앱)
으로 구분하시면 편하게 구분하실 수 있을 것 같습니다.
구글의 지메일이나, 네이버 앱, 금융기관 앱, 인스타그램, 대다수 쇼핑물 앱 등
상당히 많은 앱이 여기에 속합니다.
하이브리드 앱의 장점
- 웹 개발 기술로 앱 개발 가능
- 앱 용량이 상대적으로 작음
- (웹 뷰 영역) 한 번의 개발로 다중 플랫폼 대응 가능
하이브리드 앱의 단점
- 웹페이지 환경에 따라 퍼포먼스가 떨어질 수 있음
4. 크로스플랫폼 앱
크로스플랫폼이란, 한 개의 프레임워크로 여러 플랫폼을 대응하는 개발방법 입니다.
한 번의 개발로 두 플랫폼을 대응하므로 내부 로직과 UI/UX 디자인이 동일합니다.

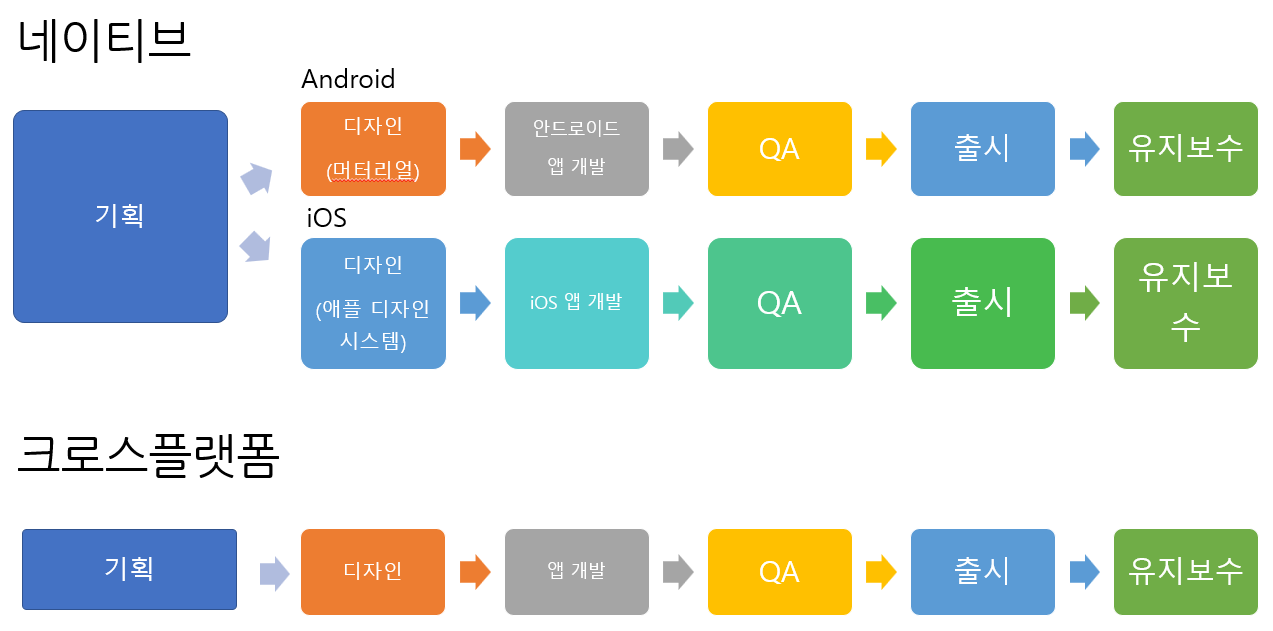
네이티브의 경우, 플랫폼간의 디자인 시스템이 서로 다르므로,
UI/UX 디자인부터, 앱 개발, QA, 출시 후 유지보수 모두 각각 해야 하는 반면에,
크로스플랫폼의 경우 한 번에 처리 가능하다는 장점이 있습니다.
다만, 네이티브 보다는 안정성 및 성능 이슈가 있을 수 있다고 합니다.
또한 네이티브에 비해 라이브러리가 부족할 수 있고요.
대표적인 프레임워크로는
메타(구 페이스북)의 React Native, 구글의 Flutter, 마이크로소프트의 Xarmarin이 있습니다.
대부분 구글 앱이 Flutter를 사용해 개발되었으며,
React Native를 사용한 앱은 페이스북, 인스타그램이 있습니다.
이렇게 보니 크로스플랫폼 + 하이브리드 앱 같은 경우도 가능한 것 같네요.
크로스플랫폼 앱의 장점
- 한 번의 개발로 두 개의 플랫폼을 대응할 수 있음
크로스플랫폼 앱의 단점
- 네이티브에 비해 안정성 및 성능 이슈가 있을 수 있음
- 네이티브에 비해 라이브러리가 부족할 수 있음
그럼 어떤 방법을 써서 개발하면 될까?
이러한 질문에는 가장 흔한 대답이 있지요.
"어떤 목적의 애플리케이션을 개발하느냐에 따라 다릅니다."
흔한 대답이지만, 이만큼 맞는 말도 없는 것 같습니다.
만들고자 하는 앱이 어떤 목적과 기능을 가지고 있느냐에 따라 다른 것 같습니다.
모바일 웹 앱이나 하이브리드 앱이 네이티브에 비해 퍼포먼스가 떨어질 수 있다 하지만,
얼마나 안정적이게 만드느냐에 달렸기도 합니다.
흔한 쇼핑몰 앱의 경우 스크롤을 하면 2~3초 뒤 화면이 내려가는 최악의 퍼포먼스를 보여주는 앱이 있는 한편,
네이버 앱의 경우 깔끔한 퍼포먼스를 보여주고 있죠.
네이버 앱이나, 페이스북, 인스타그램, 쇼핑몰 앱과 같이
웹 영역을 띄우는게 앱의 퍼모먼스와 개발비를 따졌을때 이익이라면 하이브리드를,
그렇지 않다면 네이티브를 선택하는게 좋을 것 같습니다.
