
모바일 앱이나 웹을 서비스 할 때,
서비스에 따라 지도에 통계치를 표기할때와 같이
지도의 색을 칠해야 할 때가 있습니다.
처음 시, 도 등 특정 지방자치단체에 색을 칠해야 함을 알았을 때,
어떻게 해야하나... 많은 고민이 있었고
3대 지도 API인 네이버, 카카오, 구글 지도 API에 삽질도 좀 하다가,
스택 오버플로우도 꽤나 많이 기웃거렸던 기억이 납니다.
Javascript 관련 예제는 꽤 많은데 안드로이드 관련 예제는 별로 없어서 꽤 애먹었습니다 ㅎㅎ....
결과적으로 지도에 색을 칠하는 것 자체는 지도 API는 별 필요가 없고
지도 svg 파일 하나와 VectorChildFinder 라이브러리면 됩니다.
지도 SVG 파일 준비

먼저 바탕이 될 지도 svg 파일 하나를 준비합니다.
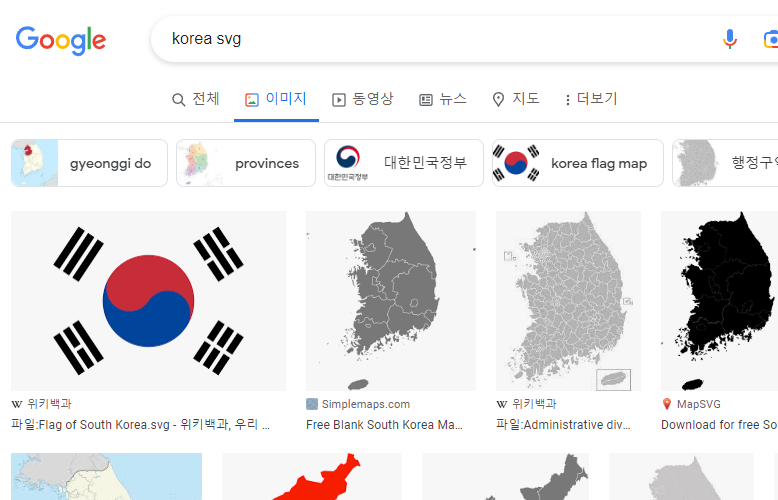
구글링을 해봤더니 위키피디아에 한국 지도 svg 파일이 있네요
https://ko.m.wikipedia.org/wiki/%ED%8C%8C%EC%9D%BC:Map_of_South_Korea-blank.svg
파일:Map of South Korea-blank.svg - 위키백과, 우리 모두의 백과사전
설명Map of South Korea-blank.svg English: Blank map of territory claimed by South Korea 한국어: 대한민국(남한)의 백지도 날짜 2009년 11월 14일 출처 자작; adapted File:Provinces of South Korea.svg 저자 Originally created by Ksiom; a
ko.m.wikipedia.org
https://ko.m.wikipedia.org/wiki/%ED%8C%8C%EC%9D%BC:Administrative_divisions_map_of_South_Korea.svg
파일:Administrative divisions map of South Korea.svg - 위키백과, 우리 모두의 백과사전
파일 설명 설명Administrative divisions map of South Korea.svg English: Administrative divisions map of South Korea 한국어: 대한민국의 행정 구역 (시, 군, 구) 지도 출처 자작 저자 Dmthoth SVG 발전InfoField 라이선스 나는
ko.m.wikipedia.org
위는 도, 특별시, 광역시, 특별자치시 등으로 나눈 것,
아래는 모든 시 / 군, 광역시일 경우 구 까지 세분화해 나타낸 지도 입니다.
* 바로 다른이름으로 저장을 누루면 png 파일이 받아집니다.
한 번 좌클릭 해 원본 이미지를 띄운 후, 다른 이름으로 저장 - svg파일 확인 후 저장하세요.
안드로이드 스튜디오로 svg (Vector) 파일 가져오기

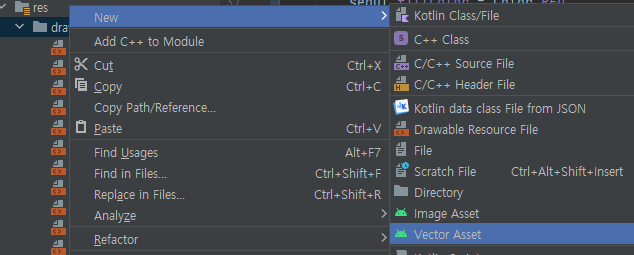
이후 안드로이드 스튜디오로 와서 drawable 폴더 우클릭 - new - Vector Asset을 눌러,
Local File(SVG, PSD)로 방금 전 다운받은 파일을 가져옵니다.

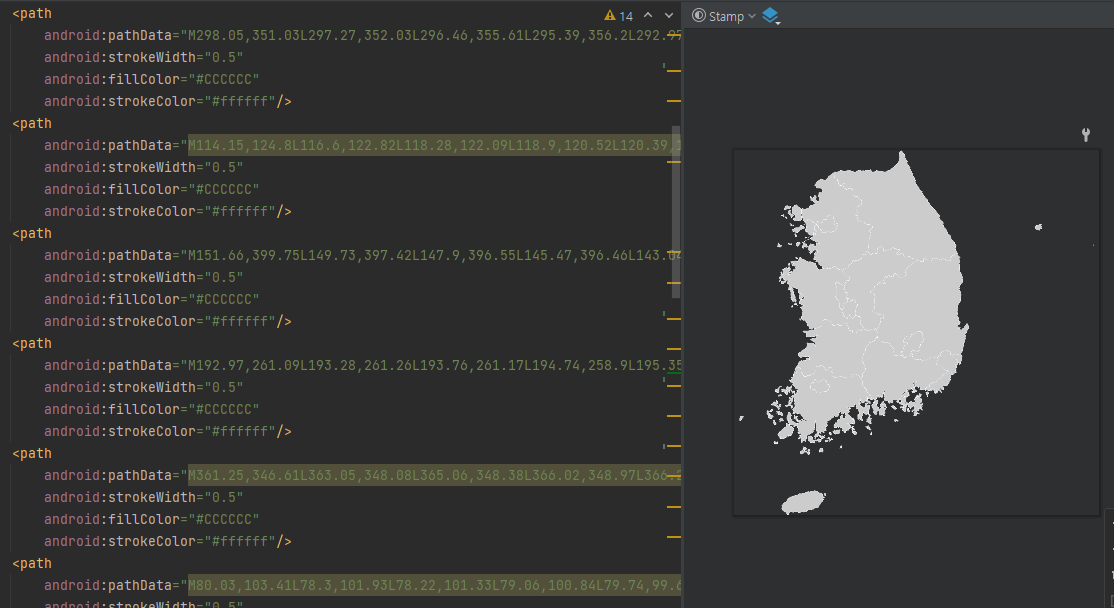
잘 가져왔네요.
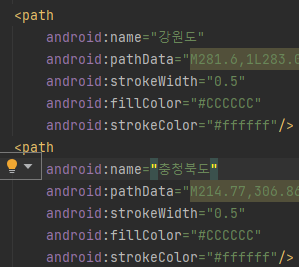
방금 가져온 파일의 각 path에는 이름이 없습니다.

이와 같이 각각의 path에 name을 지정해줍니다.
어느 path가 어느 지역인지 어떻게 아냐고요?
저는 path태그 하나씩 삭제해보며 없어지는 지역을 하나씩 확인해봤습니다 ^^...;
VectorChildFinder 라이브러리 의존성 추가
VectorChildFinder 라이브러리는 위에서 추가한
각 path 별로 접근을 도와주는 라이브러리 입니다.
자세한 설명은 아래 깃허브를 참조해주세요.
https://github.com/devendroid/VectorChildFinder
GitHub - devendroid/VectorChildFinder: VectorChildFinder helps to find inner elements of vector drawable like path and group.
VectorChildFinder helps to find inner elements of vector drawable like path and group. - GitHub - devendroid/VectorChildFinder: VectorChildFinder helps to find inner elements of vector drawable lik...
github.com
이제 VectorChildFinder 라이브러리를 프로젝트에 추가 시켜보곘습니다.
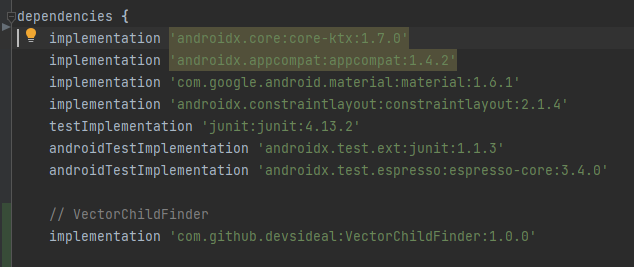
프로젝트단의 build.gradle 파일로 갑시다

dependencies 부분에
implementation 'com.github.devsideal:VectorChildFinder:1.0.0'
위 코드를 삽입하고, 프로젝트 동기화를 해줍니다.
지도의 특정 시, 도에 색칠하기

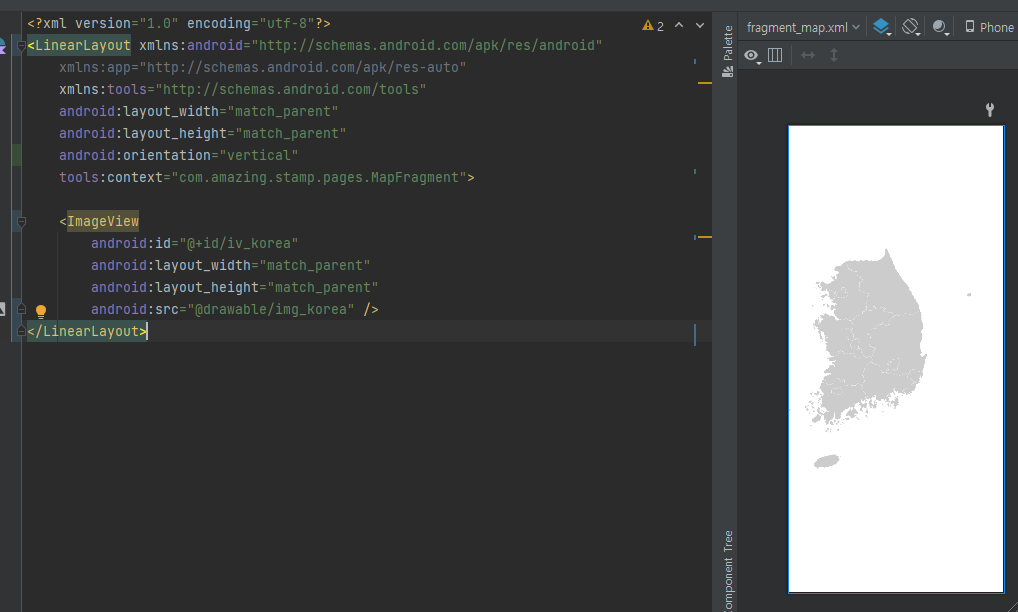
ImageView 하나를 넣어주고, src를 방금 전 넣은 벡터(svg)파일로 지정합니다.
val iv_korea = findViewById(R.id.iv_korea)
val vector = VectorChildFinder(this, R.drawable.img_korea, iv_korea)
val seoul = vector.findPathByName("서울")
val chungnam = vector.findPathByName("충청남도")
val gangwon = vector.findPathByName("강원도")
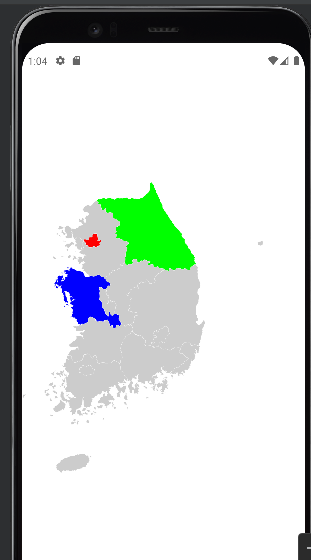
seoul.fillColor = Color.RED
chungnam.fillColor = Color.BLUE
gangwon.fillColor = Color.GREEN
iv_korea.invalidate()
코드 파일로 옵니다.
findViewById로 방금 전의 이미지뷰를 찾아옵니다.
이후 VectorChildFind
context, 그리고 drawable에서 svg(벡터)파일을 찾아오고, 이미지뷰를 차례로 매개변수로 넣어줍니다.
그리고 VectorChildFind의 findPathByName 메소드로 위에서 지정한 path의 name으로 해당 path를 찾아옵니다.
저는 찾아온 path들을 fillColor로 색깔을 지정해주었습니다.
이후 이미지뷰를 invalidate()로 새로고침 합니다.

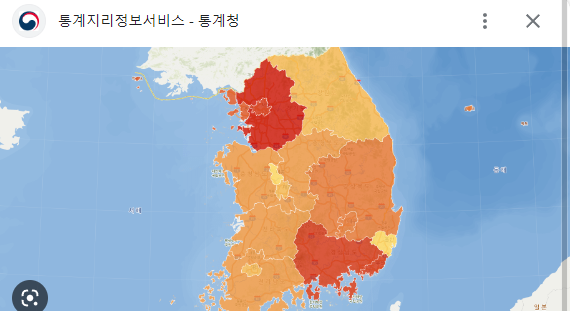
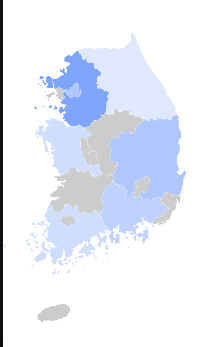
지정한 색깔대로 잘 나왔네요.

하나하나 path를 지정해주고 색깔을 입혀봤습니다.
이렇게 하니까 좀 통계 지도를 보는 것 같네요.
마치며
정말 많은 삽질과 구글링을 하며,
하염없이 스택 오버플로우를 돌아다니는 망령이 되기 직전 상태에서
간신히 RichPathView 라는 라이브러리를 발견해 해결하였으나,
애뮬레이터에선 잘 되는 놈이 실제 기기로 돌리면 번번히 팅기더군요 ㅠㅠ
그렇게 또다시 하염없이 스택 오버플로우를 돌아다니며
간신히 VectorChildFinder 라는 라이브러리를 찾아서 해결하였습니다.
자바스크립트 관련 예제는 무척 많은데, 안드로이드 예제는 정말 찾기 힘들어서 유난히 삽질을 많이 했던 것 같습니다.
막상 구현하는 법을 깨달으니 이렇게 간단할 줄이야...
수많은 스택 오버플로우 질문자 / 답변자님들과 VectorChildFinder 라이브러리 개발자님에게 감사를...
